Het viel ons op dat webdesign steeds speelser en creatiever is geworden. Gebruik van interactieve elementen neemt weer toe en ook zien we dat ontwerpers steeds meer spelen met letters.
Net als mode komen ook webdesign trends regelmatig terug. We zien bijvoorbeeld de flared jeans uit de 90’s weer in het straatbeeld en zo gaat dat ook bij webdesign. De afgelopen twee jaar zijn we veel thuis geweest en we zochten veel op internet. Wist je dat er meer dan 1,83 miljard websites bestaan? Je moest dus je best doen om op te vallen. Een opvallende trend van de afgelopen tijd is het minder gebruik van code en meer visueel bouwen met WordPress plugins en thema’s als Elementor en Divi. Het is snel en je ziet direct resultaat. Hierbij de trends die ons zijn opgevallen op een rij.
1. Webdesigntrends: one pager websites
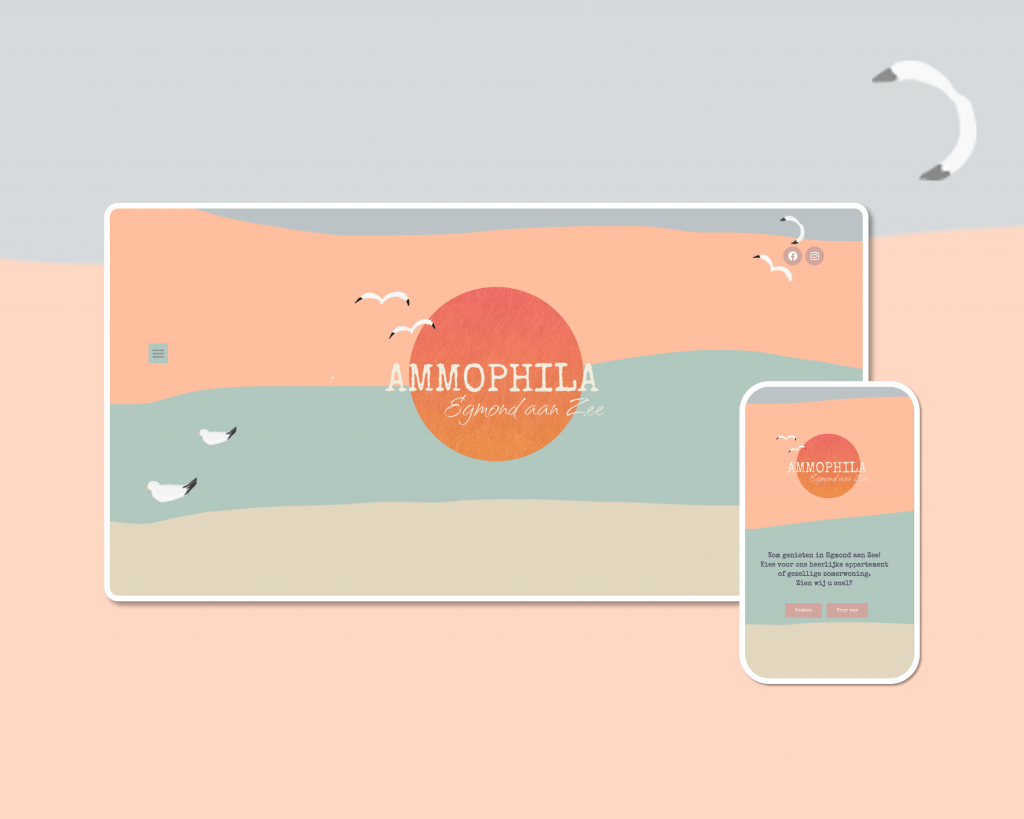
Simpel en snel. Over het algemeen willen klanten niet eindeloos door menu’s heen worstelen om te vinden waar ze naar op zoek zijn. Sterker nog, een deel zal afhaken nog voordat ze bij het product zijn wat ze zoeken. Een one pager is geschikt voor diverse doeleinden, voornamelijk voor een enkel onderwerp. Als je veel informatie aanbiedt kan het juist averechts werken. Een one pager kan ook zeer geschikt zijn voor een portfolio of CV, tijdens een sollicitatie of pitch wil een potentiële klant of werkgever in een oogopslag kunnen zien wie jij bent en wat je kunt.
2. Minder beeld en meer letters
En dan bedoelen we niet meer basistekst maar mooie letters. Als je het goed gebruikt kan design met letters een mooie aanvulling zijn in het geheel. Woorden worden geheel in het design getrokken. Je ziet ook steeds vaker grote bold letters die geheel op zichzelf staan. Deze stijl zien we bij musea al enige tijd voorbijkomen maar ook andere creatieven gebruiken deze techniek steeds vaker.
3. Animaties
Het was een tijdje not done om animaties te gebruiken in een website (of presentatie) maar tegenwoordig is dat weer helemaal trendy. Mits je het goed gebruikt natuurlijk, een overkill aan ongecontroleerde animaties zal nooit een trend worden.
4. Scrollytelling webdesign
Met Scrollytelling neem je de bezoeker van jouw website mee op een digitale reis. Iedere keer dat de bezoeker scrollt komt er een stukje verhaal tevoorschijn. Dit betekent niet dat je lappen tekst voorschotelt maar beperk je tot mooie content. Een goed voorbeeld van deze techniek zie je bij bijvoorbeeld Apple en Huawei als er een nieuw product gepresenteerd wordt.
5. Dark mode
Een nog relatief nieuw begrip is dark mode. Iets waar veel mensen jarenlang op gewacht hebben en sinds enkele jaren op laptops en telefoons mogelijk is. Toch zien we dat veel websites hier nog niet op voorbereid zijn. Het is in 2022 echt tijd om deze stap te gaan maken.
Is jouw website toe aan een 2022 upgrade?